apt install -y wget apt-transport-https
wget -qO - https://packages.adoptium.net/artifactory/api/gpg/key/public | gpg --dearmor | tee /etc/apt/trusted.gpg.d/adoptium.gpg > /dev/null
echo "deb https://packages.adoptium.net/artifactory/deb $(awk -F= '/^VERSION_CODENAME/{print$2}' /etc/os-release) main" | tee /etc/apt/sources.list.d/adoptium.list</code>
Blabler – wersja prawie dark
body {
background-attachment: fixed !important;
/* Don't delete this line */
background-image: url("https://bzzz.pl/tlo.jpg") !important;
color: #767da0
}
#content > table:nth-child(8) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(2) {
width: 260px;
padding-left: 10px;
text-align: left;
background: rgba(255, 255, 255, 0.52) none repeat scroll 0% 0%;
padding-right: 10px;
border-radius: 2px;
}
.sectionHeader {
font-size: 16pt;
border-bottom: 1px solid #CCC;
color: #6F6B6B;
text-align: center;
}
#dashboardHeader {
display: none;
font-family: Comfortaa, Verdana, Tahoma, Arial;
padding-left: 4px;
font-size: 16pt;
font-weight: bold;
color: #666;
background: rgba(255, 255, 255, 0.52) none repeat scroll 0% 0%;
border-radius: 2px;
margin-bottom: 10px;
margin-top: 5px;
}
#siteMessage {
border: 1px solid #BBB;
border-radius: 5px;
margin: 2px;
text-align: center;
padding: 10px;
font-size: 12pt;
background: rgba(255, 255, 255, 0.52) none repeat scroll 0% 0%;
}
#posts > div {
background: rgba(255, 255, 255, 0.65) none repeat scroll 0% 0% !important;
border-radius: 2px;
}
.jquery-filestyle label {
background: rgba(0, 0, 0, 0.75) none repeat scroll 0% 0% !important;
}
.jquery-filestyle input {
background: rgba(0, 0, 0, 0) none repeat scroll 0% 0% !important;
}
input.blabler {
background: rgba(0, 0, 0, 0) none repeat scroll 0% 0% !important;
}
#posts > div {
border: 1px solid #0662ba !important;
background: rgba(30, 30, 30, 0.8) none repeat scroll 0% 0% !important;
}
#content > table > tbody > tr > td:nth-child(1) > div:nth-child(5) {
border: 2px solid #0662ba !important;
background: rgba(30, 30, 30, 0.8) none repeat scroll 0% 0% !important;
}
#content > table > tbody > tr > td:nth-child(1) > div:nth-child(3) {
border: 1px solid #0662ba !important;
background: rgba(30, 30, 30, 0.8) none repeat scroll 0% 0% !important;
}
#content > table > tbody > tr > td:nth-child(2) {
background: rgba(30, 30, 30, 0.8) none repeat scroll 0% 0% !important;
}
#footer {
border: 1px solid #0662ba !important;
background: rgba(30, 30, 30, 0.8) none repeat scroll 0% 0% !important;
}
#content > div {
border: 1px solid #0662ba !important;
background: rgba(30, 30, 30, 0.8) none repeat scroll 0% 0% !important;
}
#text {
background: rgba(32, 53, 68, 0.6) none repeat scroll 0% 0% !important;
color: #767da0
}
.avatar {
border: 1px solid #0662ba !important;
background-color: rgba(0, 0, 0, 0.65);
}
#post > table > tbody > tr:nth-child(2) > td {
display: none;
}
Blabler.pl – rozszerzony skrypt stylisha
Wersja rozszerzona skryptu – przezroczystości etc.
Zasada zmiany linku do obrazu tła bez zmian.
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("blabler.pl") {
body{
background-attachment: fixed !important; /* Don't delete this line */
background-image: url("https://bzzz.pl/tlo.jpg") !important;
}
#content > table:nth-child(8) > tbody:nth-child(1) > tr:nth-child(1) > td:nth-child(2){
width: 260px;
padding-left: 10px;
text-align: left;
background: rgba(255, 255, 255, 0.52) none repeat scroll 0% 0%;
padding-right: 10px;
border-radius: 2px;
}
.sectionHeader {
font-size: 16pt;
border-bottom: 1px solid #CCC;
color: #6F6B6B;
text-align: center;
}
#dashboardHeader {
display:none;
font-family: Comfortaa, Verdana, Tahoma, Arial;
padding-left: 4px;
font-size: 16pt;
font-weight: bold;
color: #666;
background: rgba(255, 255, 255, 0.52) none repeat scroll 0% 0%;
border-radius: 2px;
margin-bottom: 10px;
margin-top: 5px;
}
#siteMessage {
border: 1px solid #BBB;
border-radius: 5px;
margin: 2px;
font-size: 12px;
text-align: center;
padding: 10px;
font-size: 12pt;
background: rgba(255, 255, 255, 0.52) none repeat scroll 0% 0%;
border-radius: 2px;
}
#posts > div
{background: rgba(255, 255, 255, 0.65) none repeat scroll 0% 0% !important;
border-radius: 2px;
}
}
Blabler.pl – zmiana tła w Chrome
Drobna zmiana wyglądu Blablerka przy użyciu Chrome’owego Stylisha.
Zmiana jest widoczna tylko dla komputera z zainstalowanym stylishem.
Krok 1: Instalujemy rozszerzenie stosownie od używanej przeglądarki.
Krok 2: Dodajemy własny skrypt, klikając:

Krok 3: W nowo otwartym okienku uzupełniamy nazwę (1) i klikamy Import (2)

Krok 4: w nowym okienku wklejamy poniższy kod:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("blabler.pl") {
body{
background-attachment: fixed !important; /* Don't delete this line */
background-image: url("https://www.walldevil.com/wallpapers/a16/abstract-wallpaper-girly-wallpapers-flowers-dark-images.jpg") !important;
}
}
i klikamy „Overwrite style”

Krok 5: Zmieniamy ścieżkę do pliku z obrazkiem,
we wklejonym skrypcie
zamiast
https://www.walldevil.com/wallpapers/a16/abstract-wallpaper-girly-wallpapers-flowers-dark-images.jpg
wklejamy link do obrazka czyli np
https://www.walldevil.com/wallpapers/a16/abstract-wallpaper-girly-wallpapers-flowers-dark-images.jpg
Krok 6: Klikamy 'save’.

I gotowe, jeśli się udało to blabler ma już nowe tło.
Varico KSH i własna instalacja serwera postgresql.
Krótko i w punktach, gdyż po skończnej walce:
1 Zainstalowac serwer postgresql stąd
2.Korzystając z pgadmina dodać nową rolę 'varicouser’ – dałem superusera, ale to zapewne nie jest konieczne.
3.korzystając z konsoli sql w pgadminie ustalić hasło dla varicousera – varicouser:
"ALTER ROLE varicouser WITH PASSWORD 'varicouser';"
4. zainstalowac soft varico korzystając z opcji zaawansowanej instalacji
Blabler.pl – zmiana tła w Firefoksie
Drobna zmiana wyglądu Blablerka przy użyciu Firefoksowego Stylisha
Zmiana jest widoczna tylko dla komputera z zainstalowanym stylishem.
Krok 1: Instalujemy rozszerzenie stosownie od używanej przeglądarki.
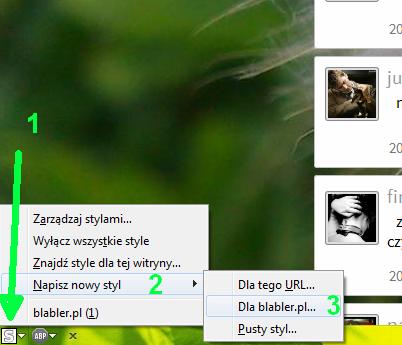
Krok 2: Dodajemy własny skrypt, podążając za cyferkami na obrazku:

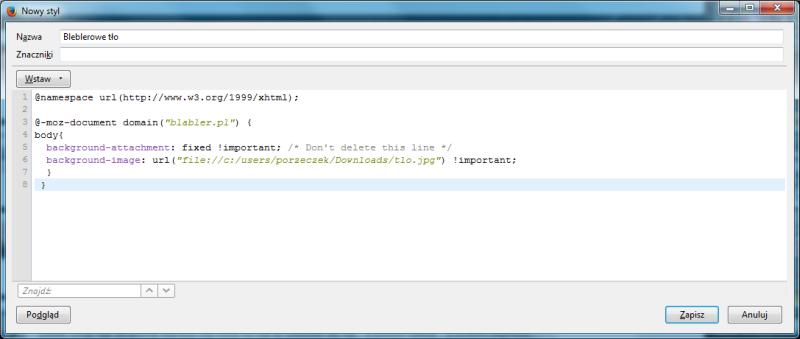
Krok 3: W nowo otwartym okienku uzupełniamy nazwę

i wklejamy poniższy kod:
@namespace url(http://www.w3.org/1999/xhtml);
@-moz-document domain("blabler.pl") {
body{
background-attachment: fixed !important; /* Don't delete this line */
background-image: url("https://www.walldevil.com/wallpapers/a16/abstract-wallpaper-girly-wallpapers-flowers-dark-images.jpg") !important;
}
}
Krok 4: Zmieniamy ścieżkę do pliku z obrazkiem,
zamiast
https://www.walldevil.com/wallpapers/a16/abstract-wallpaper-girly-wallpapers-flowers-dark-images.jpg
wklejamy link do obrazka czyli np
https://www.walldevil.com/wallpapers/a16/abstract-wallpaper-girly-wallpapers-flowers-dark-images.jpg
Krok 5: Klikamy 'zapisz’.
I gotowe, jeśli się udało to blabler ma już nowe tło.
Usunięcie komunikatu o zamknięciu Blipa
Blipusia zamykają za dwa miesiące i przez ten czas mam codziennie na kokpicie oglądać komunikat o zamknięciu? No way!
^alquana podrzuciła myśl o Adblocku i proszę oto regułka:
blip.pl##DIV[style="width: 736px; height: 80px; margin-bottom: 12px; marign-right: 4px; position: relative; background-color: rgba(30,30,30,0.4); color: #ffffff; font-size: 22px; padding: 20px 30px;"]
Aktualizacja Płatnika do wersji 8.01.001A
Ponieważ ZUS jak zwykle 'daje radę’ z udostepnianiem pliku aktualizacji, to dla odwaznych aktualizacja na moim dropboksie. Dla odwaznych – wszak nie sciagacie pliku ze stron ZUS, tylko od jakiegos ktosia z internetow.
Autentycznosc pliku mozna sprawdzic zgodnie z przepisem ze stron ZUS
W razie gdyby ktos chcial wyrazic wdziecznosc, a nie ma jeszcze dropboksa, to moze zalozyc konto korzystajac z tego linka – kazdy z nas zyska troche megabajtow na koncie :-)
Buchalter II i czarny ekran w windows.
Jeśli masz nieszczęście używać Buchaltera firmy Grafsoft, a po wymianie karty graficznej, czy też całego komputera program po próbie uruchomienia pokazuje tylko czarny ekran, to możliwe że poniżej znajduje się rozwiązanie problemu:
Okazuje się, że Nvidia w nowszych kartach graficznych 'usprawniła’ obsługę trybu vesa z którego
korzysta windowsowy emulator dosu – ntvdm i dlatego pojawia się czarny ekran.
Rozwiązania są dwa
1. uruchamianie programu w dosbox’ie, ale tu nie udało mi się pokonać kwestii dostępu do portu lpt (demo buchaltera działa, więc to kwestia odpowiedniej konfiguracji)
2. spatchowanie windowsowego sterownika vga.sys z użyciem skryptów vgafix (xp sp2) lub videoprt.zip (xp sp3) dostępne np tu, mirror vgafix, mirror videoprt
Skorzystałem z drugiego sposobu, program działa, bez problemu można nawet ustawiać rozdzielczości w opcjach Buchaltera.
Uwaga! Nie ma gwarancji że drugi sposób nie uszkodzi systemu! Stosujcie go na własną odpowiedzialność!
Oczywiście zawsze można zmienić Buchaltera na wersję WIN, lub jeśli już wydawać pieniądze to zmienić program na inny.
Instalacja pythona na Nokii N95
Python podobno jest fajnym językiem. Piszę 'podobno’ bo jako nie-programista nie mam o tym specjalnego pojęcia. Niemniej skrypty i aplikacje napisane w tym języku bywają użyteczne (i zabawne),a na N95 potrafią m.in. wykorzystywać czujnik ruchu..
Jak zainstalować Pythona w telefonie? Rzecz jest prosta i sprowadza sie do ściągnięcia i uruchomienia dwóch plików .sis w telefonie. Przeglądarką telefonu wybieramy adres strony Pythona dla S60 i pobieramy odpowiednie dla naszego telefonu pakiety – dla N95 będą to PythonForS60_1_4_5_3rdEd.SIS – instalator Pythona PythonScriptShell_1_4_5_3rdEd.SIS – instalator shella Pythona.
Po zainstalowaniu obu pakietów, w telefonie, w menu Aplikacje pojawi się nowa pozycja 'Python’. Po jej uruchomieniu wybieramy 'opcje -> run script ->wybieramy np ball.py’ i na ekranie powinna pojawić się podskakująca zielona kulka.
Dużą kolekcję skrytpów napisanych w Pythonie można znaleźć tu: http://cyke64.googlepages.com/
Uwaga! Linki powyżej prowadzą do wersji 1.4.5 która była najnowszą w chwili pisania artykułu. Należy jednak zwracać uwagę, że nowo tworzone aplikacje będą zazwyczaj wymagały najnowszej wersji Pythona, a artykuł z czasem może stracić na świeżości..